Hexo + GitHub搭建个人博客
安装hexo
1.前提准备:
安装git
1
brew install git
验证
1
git --version
安装node.js
1
brew install node
2.安装
1 | npm install -g hexo-cli |
3.创建博客文件夹并初始化
1 | hexo init |
4.本地启动
1 | hexo g |
访问本地链接:http://localhost:4000/
显示如下页面,表示安装成功

安装next主题
hexo官网主题:https://hexo.io/themes/
这里以next为例
1.在创建文件夹下安装主题
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
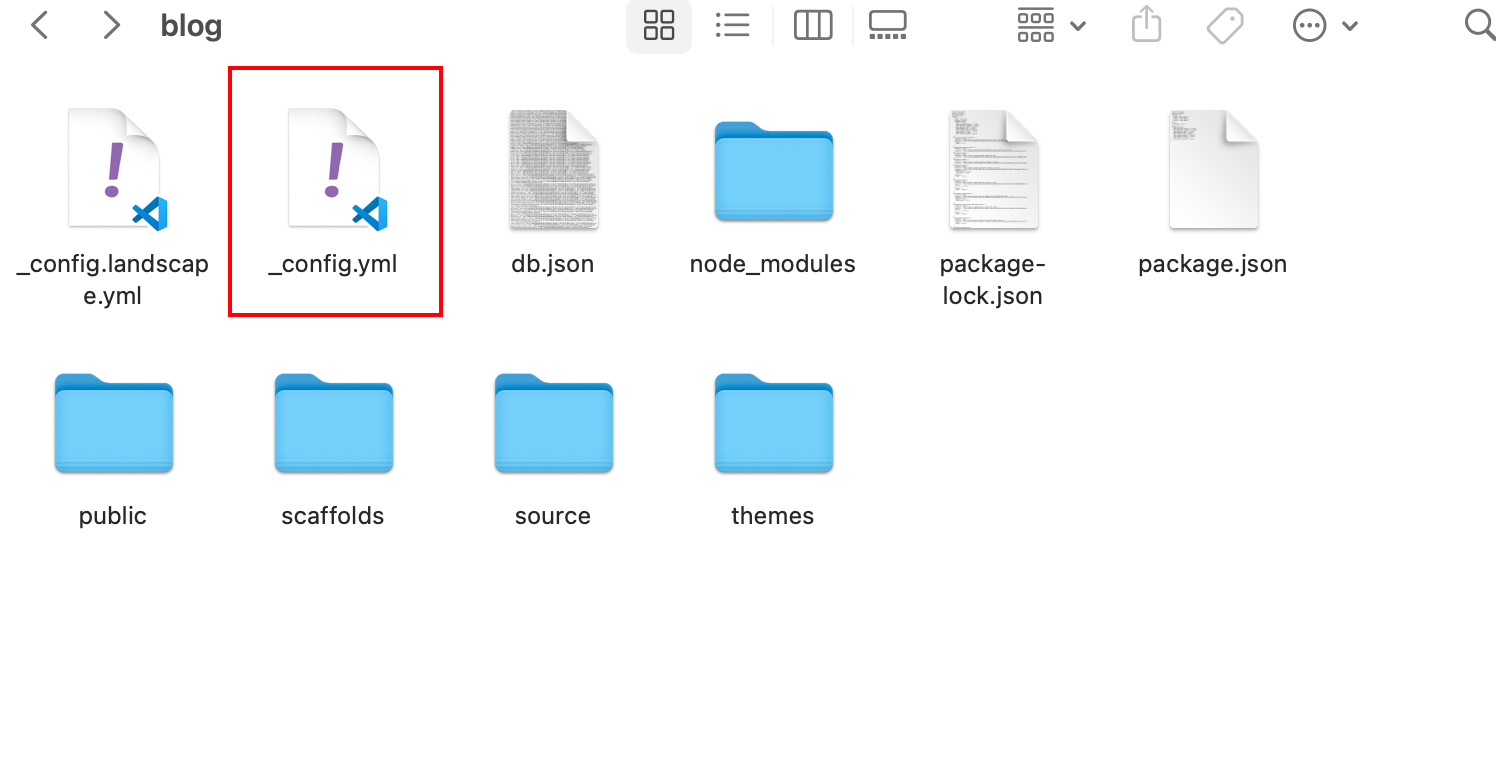
2.修改文件夹下的_config.yml文件

修改theme为next
1 | # Extensions |
再次访问页面:

表示next主题安装成功
部署到github仓库
1.创建仓库
仓库名严格按xxx.github.io来(xxx为github用户名 且 小写!

2.配置SSH
如果已经配置过就跳过。
生成SSH key
1 | ssh-keygen -t rsa -C 你的邮箱 |
这个邮箱是github绑定的邮箱
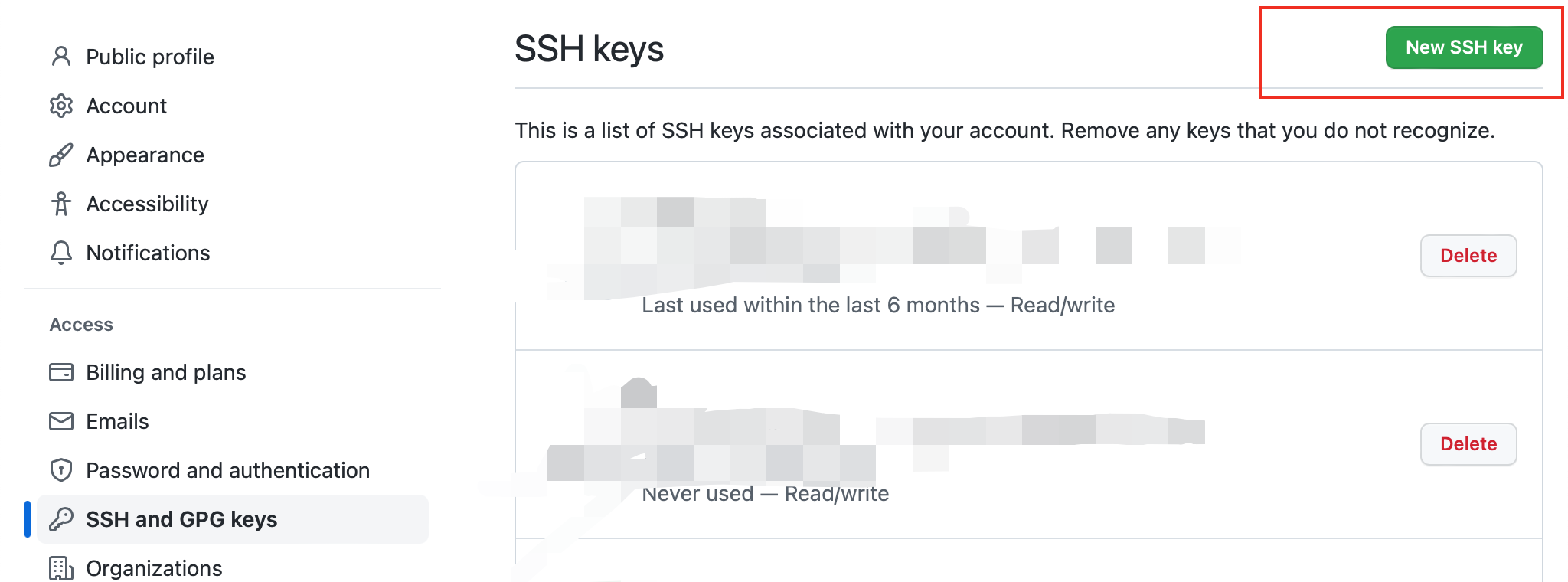
然后登陆github,在Settings里面的SSH and GPG keys里面添加new SSH key

验证是否成功
1 | ssh -T git@github.com |

3.部署到github
安装git部署插件
1 | npm install hexo-deployer-git --save |
打开_config.yml文件,地步修改部署配置
1 | # Deployment |
保存后终端执行
1 | hexo clean |
在浏览器输入xxx.github.io就可以看到自己的一个博客了
常用的hexo命令
1 | npm install hexo -g #安装Hexo |